1. Tak, jak już pisałam powyżej - zaczynamy od zrobienia przyzwoitej grafiki. Cały proces przebiega praktycznie bez zmian; tak samo, jak gdyby tworzylibyście zwyczajne prezentacje. Nie ma tutaj zbyt wiele do pisania, toteż punkt pierwszy pozostanie krótki. Moja jest gotowa, więc przedstawię screen zrobionej, jak ja to mówię, "podstawy".
(kliknij, by powiększyć)
2. Pewnie zauważyliście natychmiast, że na środku widnieje duży, pusty i przezroczysty plac. Cóż, jest to miejsce na nasz gif, dlatego tak ważne jest, by wyciąć odpowiednią "dziurę". Jak się zorientować, czy pozostawiony kawałek będzie odpowiedni? Nic prostszego!
Po pierwsze: sprawdzamy wymiary naszego gifu, są niezbędne.
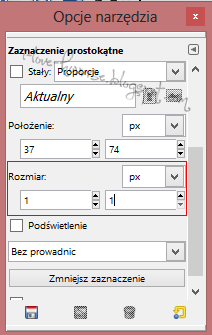
Po drugie: zaznaczamy niewielkie pole za pomocą Zaznaczenie prostokątne (niewielki kwadrat narysowany przerywanymi kreskami, pierwszy w przyborniku), następnie zjeżdżamy niżej w opcjach tego samego narzędzia i odszukujemy napisu Rozmiar; znajdują się tam dwa okienka, w które wpisujemy odpowiednią ilość pikseli, dostosowaną do wymiarów gifa.

Wyskakuje nam prostokąt o nadanych wymiarach obrysowany poruszającymi się, przerywanymi liniami, który teraz ustawiamy w dowolnym, wybranym przez nas miejscu za pomocą narzędzia Przesunięcie (druga opcja w trzecim rzędzie, przedstawiająca cztery niebieskie strzałki złączone w krzyż).
3. Kiedy cała grafika z pustym "placem" na gif jest gotowa - możemy przejść do tworzenia kodu html. Nie jest on prosty, jednakże bardzo trudny także nie. Przedstawię jedynie kod do umieszczenia gifa i grafiki, ramki tworzycie sami.
<div style="background-image: url(TU WKLEJASZ LINK DO GIFA); width: [SZEROKOŚĆ GIFA]px; height: [WYSOKOŚĆ GIFA]px; margin-top: -1px; margin-left: [ODLEGŁOŚĆ GIFA OD LEWEJ STRONY*]px;"></div>
<div style="background-image: url(TU WKLEJASZ LINK DO GRAFIKI, CZYLI OBRAZU Z PUSTYM POLEM NA GIF); width: [SZEROKOŚĆ GRAFIKI]px; height: [WYSOKOŚĆ GRAFIKI]px; margin-top: [ODLEGŁOŚĆ GRAFIKI OD GÓRY*]px; margin-left: 0px;"></div>
<div style="background-image: url(TU WKLEJASZ LINK DO GRAFIKI, CZYLI OBRAZU Z PUSTYM POLEM NA GIF); width: [SZEROKOŚĆ GRAFIKI]px; height: [WYSOKOŚĆ GRAFIKI]px; margin-top: [ODLEGŁOŚĆ GRAFIKI OD GÓRY*]px; margin-left: 0px;"></div>
* - musimy dopasować odpowiednio wymiary, a wartość NIE MOŻE być ujemna; jeżeli wpiszemy zbyt wielką liczbę - gif "odejdzie" w bok, pozostawiając w ramce na niego, w grafice, dziurę
(kliknij, by powiększyć)
** - tutaj z kolei wartość MUSI być ujemna; im mniejszą liczbę (pamiętajcie, że jako, iż są to ujemne cyfry - im większa wartość bezwzględna tym mniejsza staje się cyfra [np. jeżeli z -238 zmienimy na -280, będzie to mniejsza liczba]) wpiszemy - tym wyżej uniesie się grafika, przysłaniając gif, gdyż zostaje on ciągle w tym samym miejscu; również obraz zniknie za linią u góry, gdy "przekroczymy" jakąś liczbę, w tym liczy się chybił-trafił, pamiętajcie!
Jeśli informacja o wstawieniu własnego tekstu jest umieszczona w zwykłym nawiasie - ( ) - nie usuwamy go, tylko uzupełniamy wszystko w nim.
Gdy widnieje informacja o wstawieniu własnego tekstu w nawiasie kwadratowym - [ ] - uzupełniamy, usuwając go.
I TO TYLE! POWYŻSZA INSTRUKCJA POWINNA WAM POMÓC STWORZYĆ UPRAGNIONE PREZENTACJE Z GIFEM!
Przydał Wam się ten poradnik? Macie jakieś pytania?
#Auslly

.png)

.png)
Nie no,poradnik fantastyczny :)
OdpowiedzUsuńGratuluje.
Dziękuję i bez przesady. ;p
UsuńJak zapisać? Png czy jpeg?
OdpowiedzUsuńPNG - jpg nie obsługuje przezroczystości, z tego, co mi wiadomo :)
UsuńTak. Inv ma racje - ma być png, bo jpg zapisze ci przezroczyste pole jako białe. ;p
UsuńAuslly, świetny poradnik :3. Też tak robię prezentacje z Gif'em. Ale i tak ich nie lubię robić :d.
OdpowiedzUsuńDzięki. :p Ja tam uwielbiam je robić, chociaż wygodniej dla mnie jest umieszczać je w grafice. Może by tak zrobić jeszcze taki poradnik? ^^
UsuńSzczere powiedziawszy przydałby się poradnik na temat GIF'ów w grafice. Dla mnie w grafice jest jeszcze bardziej męczące ._. Dlatego jak już robię GIF'y to tylko z HTML'u xD.
UsuńGdzie pobrałaś FeralHeart?
OdpowiedzUsuńJeżeli to takie istotne... xD
Usuńhttp://feral-heart.com/
Mam pytanie. Nie wychodzi mi, bo grafika zakrywa gif'a. Mimo, że wykonałam wszystko według Twoich porad ( zapisałam w png itd. ), to Gif chowa się pod moją grafiką. Jak to poprawić?
OdpowiedzUsuńSpróbuj pomajstrować przy kodzie. Być może nie skopiowałaś wszystkiego lub wdarł się drobny błąd. Jeżeli nic nie pomaga - wyślij mi pocztą na howrse kod. Wniosę ewentualnie drobne poprawki. ;p Pamiętaj, że mój nick to Nie-Chcesz-Wiedzieć. c: (bez kropki. xd)
UsuńSuper poradnik Aus <3
OdpowiedzUsuńMi to bardzo pomogło, bo ja zawsze robiłam prezentacje tak, że każdą klatkę robiłam oddzielnie... Ten sposób skraca mi prace o połowę.
Jeszcze raz - Super!
I chce więcej twoich poradników!
Twoja Utiś :3
A ja bym chciała zrobić coś w ten deseń, ale zamiast gifa chciałabym napis. Chodzi o to, że login mam w ramce i chcę, zęby napisy przychodziły za loginem. Mam już przygotowany napis loginu itd, itp i jest problem, bo nie mogę tego zrobić-niestety login zostaje za grafiką. Da się w ogóle zrobić to tym sposobem? :<
OdpowiedzUsuń@AirCobra
Auslly pisałam do ciebie na pw ale nie odpisałaś więc zapytam tutaj. Nie wiedzieć czemu nie mogę wstawić ramek do kodu nie wiem czy coś robię źle ale mam 2 gify na prezentacji wstawione a kiedy chcę dorobić ramki to pojawiają się one pod prezentacją. Mogłabyś mi w tym pomóc jakkolwiek? ~Aybris
OdpowiedzUsuńMam pytanie - jak wykonać gif z obramowaniem 'przechodzącym' w tło? Chodzi mi o coś takiego, jakie masz teraz na prezentacji w Howrse.
OdpowiedzUsuńNie mogę wstawić ramki na grafikę. Co mam zrobić?
OdpowiedzUsuńPOMOCY!
Mam pytanie, jaki kod na ramkę wziąć? Bo jak daje standardowy to ramka jest za obrazkiem, pomocy :c
OdpowiedzUsuńJak można wstawić ramkę? Inne kody nie działają.
OdpowiedzUsuńsuper, poradnik. Chętnie skorzystam!
OdpowiedzUsuńJak dodać ramkę???
OdpowiedzUsuńMam kilka pytań.
OdpowiedzUsuń1.O co chodzi z "ODLEGŁOŚĆ GRAFIKI OD GÓRY" Od góry czego ? .__.
2."ODLEGŁOŚĆ GIFA OD LEWEJ STRONY" Czyli lewej strony grafiki ? XD
3.Który kod ma być pierwszy na Gif czy Grafikę ?
Zrobiłam wszystko, ale ramki zjeżdżają mi na dół, co z tym fantem zrobić? ;p
OdpowiedzUsuńBrakuje jakiegoś przykładu HTML moim zdaniem. Na innych blogach można znaleźć coś takiego. HTML do prezentacji gotowej ale np. z napisem na całość "Zakaz kopiowania"
OdpowiedzUsuńNo niby nic trudnego jednak mi coś nie działa.. Nie ważne jakie wartości wpisuje jest bez zmian :/
OdpowiedzUsuńMam pytanie, jak dodać gif, żeby znajdował się pod tym wycięciem na niego? Chodzi o to, że mam nieregularny kształt wycięty, bo nie chcę aby cały gif był widoczny, ale jest on na warstwie z tłem a nie pod.
OdpowiedzUsuń